A lot of brands shy away from Instagram thinking that they simply don’t have enough content to maintain an account. Thus, missing out on the many benefits of using this important social platform. What they fail to realize, is that using User Generated Content is extremely common on Instagram, and some brands have even built their entire following off of simply reposting (or regramming if you will), other users’ photos on their own account.
While it is always courtesy to ask permission to use other Instagrammers’ photos, if you run an account with a large enough following, they are often more than happy for you to repost their content, even without permission, as long as proper photo credit is given.
Which brings us to the main learning point of this post. We all know that you cannot simply right-click on Instagram photos and save them. So, how do you repost someone else’s photo on your Instagram account, while maintaining quality?
Do you screenshot it? Nope. Talk about insta-quality loss!
Do you use an app? You could. But then you are left with either paying for it, or having an unprofessional-looking watermark left on your photos that messes with your grid’s aesthetic.
What’s the alternative? Save the photo from the page source. Sound complicated? Well it is at first, but once you get used to doing this, it’s going to seem as easy as a-b-c. I promise.
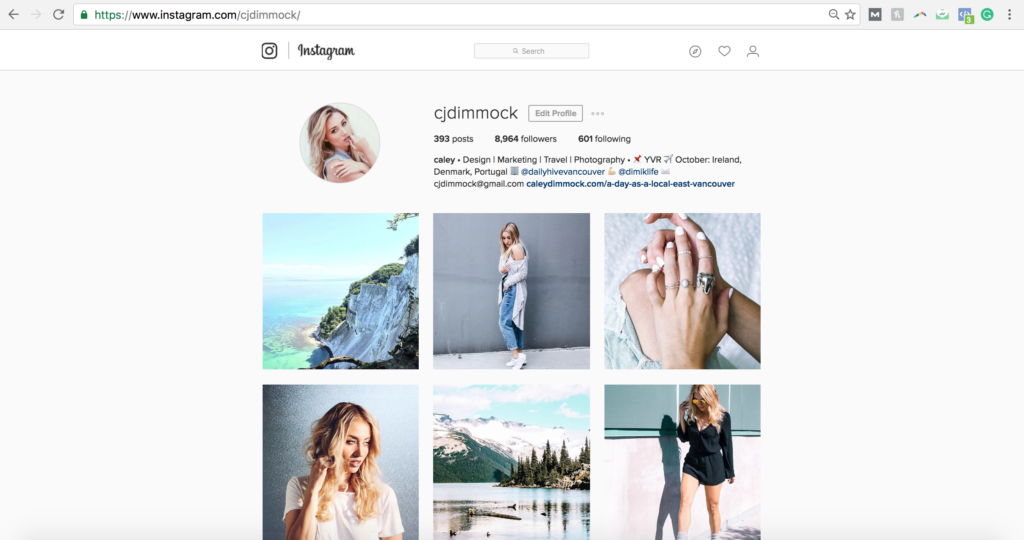
Step 1: Go to the user’s profile on desktop, while using Chrome
You can also use Safari, but you will need to turn on the ‘Developer’ part of the toolbar in order to do the following steps. For this reason, and because using Chrome is just friendlier for this – I’d recommend using Chrome.
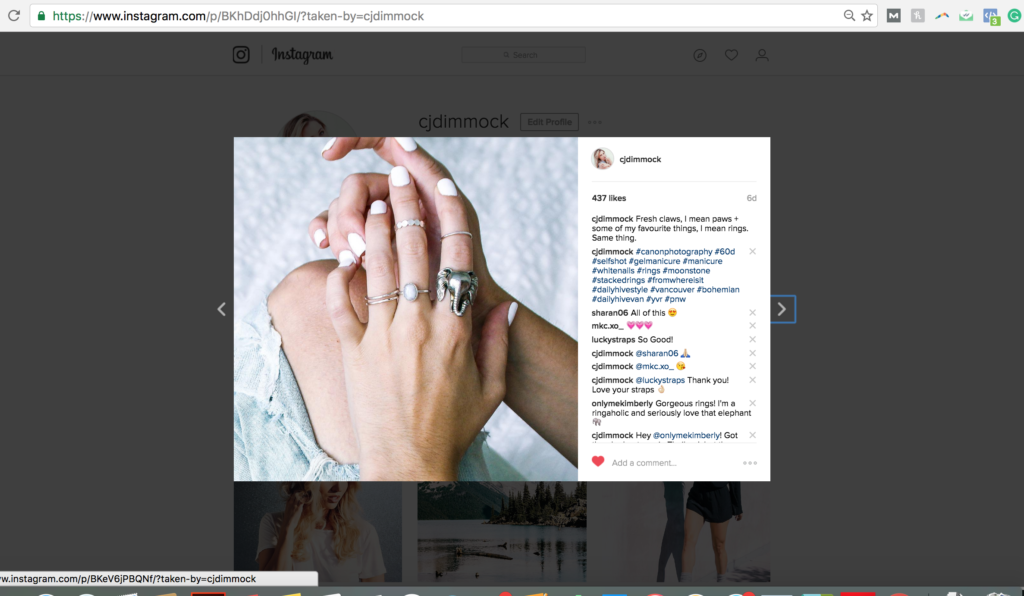
Step 2: Click on the photo you wish to repost

Photo from my Instagram Account
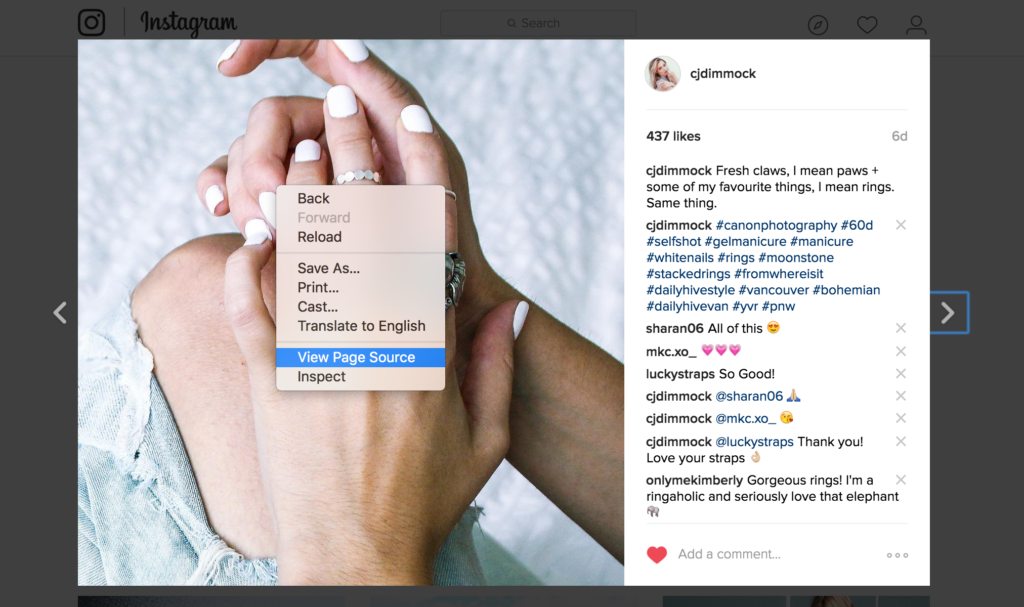
Step 3: Right click on photo and select “View Page Source”

Viewing Page Source
4. Get 0verwhelmed
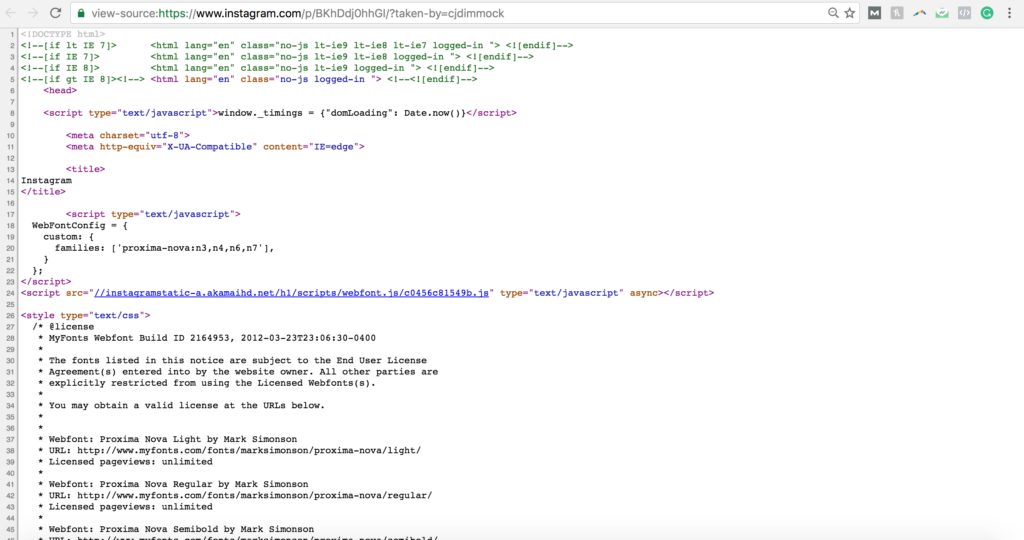
Joking, not joking. Unless you have experience with code, this part is going to look quite confusing. A new window automatically opens, and you see something that resembles this…

Instagram Code
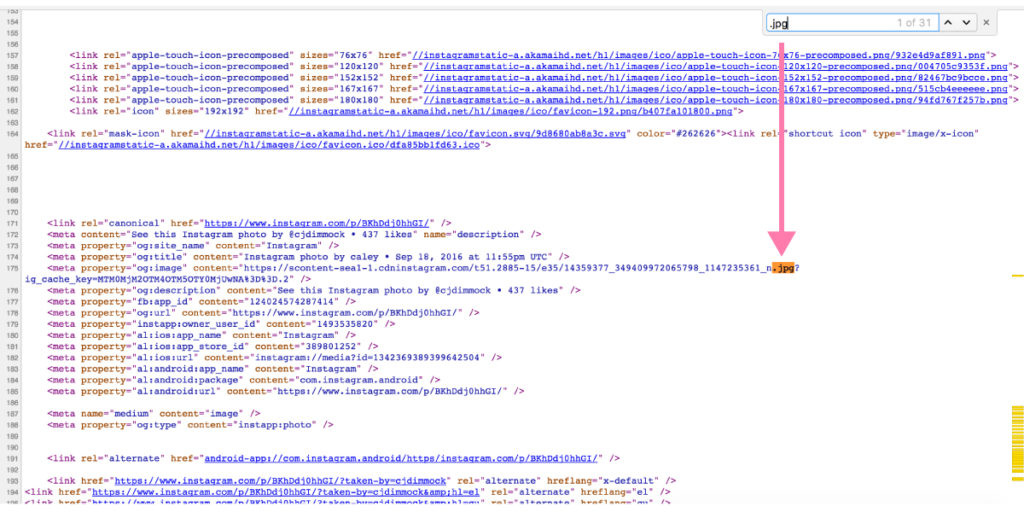
5. Find image file
The original image file will be buried somewhere in this mess. On one line somewhere within these three-hundred lines of code. Yep.
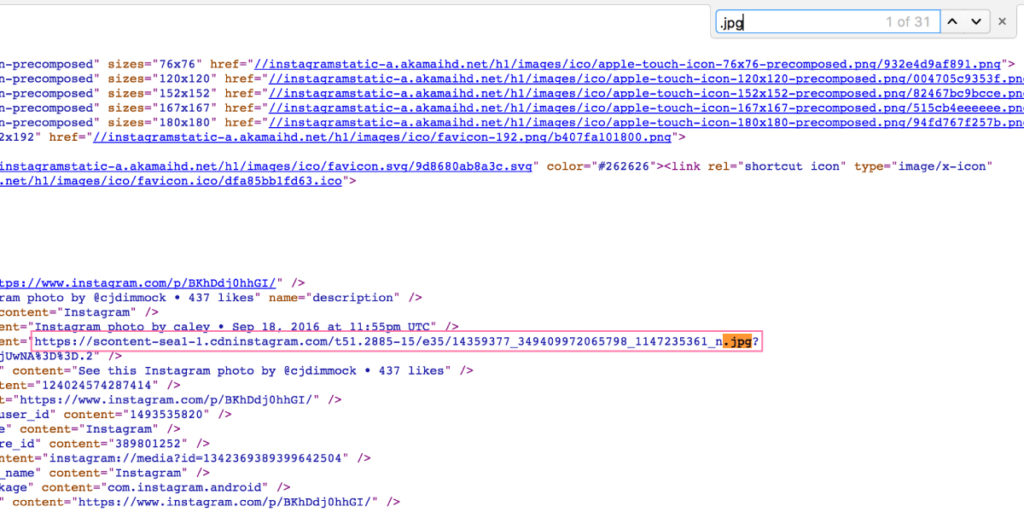
Not to worry though – we can cheat here. Simply open the ‘find’ feature on your browser (located under Edit on Chrome). Type in “.jpg”.

Find the image url
That was easy.
6. Copy the image url + paste into browser
Copy the image url by highlighting the entire url as outlined below. After you’ve selected ‘copy’, open a new tab in your browser and paste the url, then hit enter.

Highlight and copy the image url
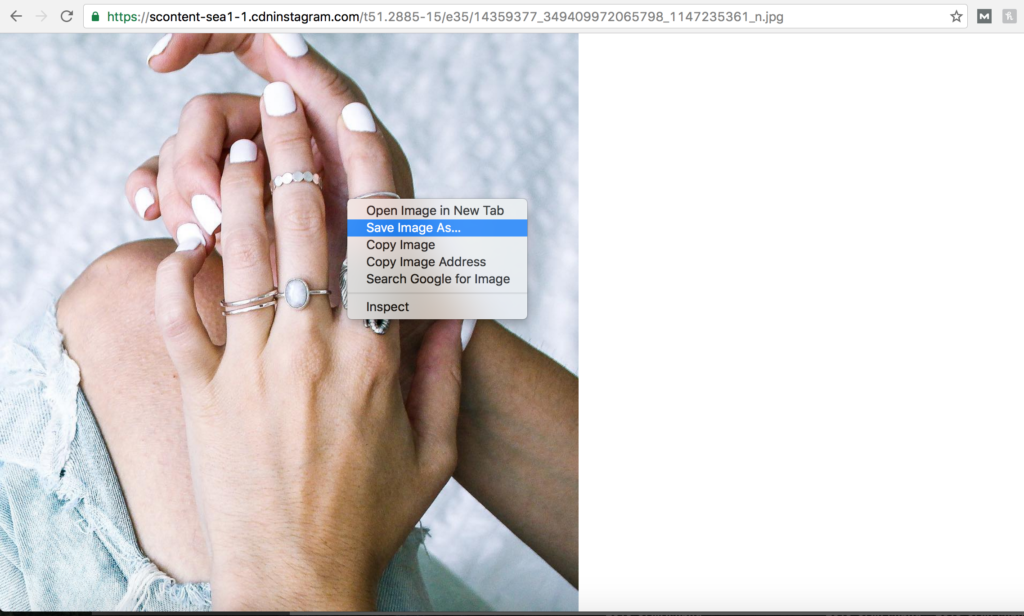
7. View and save the photo for free!
The original image file will open in the new tab, and from here, you are able to right-click on the photo and select “Save Image As” in order to save the photo!

Saving the image
I know it seems like a lot of steps, and the first time you do this, it make take you 5 or so minutes. However, after your first one or two, I guarantee this will take you less than a minute, and your Instagram account will thank you for not taking the easy way out by using a screenshot.
Please share this post if you find it helpful, and always remember to give credit to the original Instagrammer when reposting.
Cheers!


Smart.
This is awesome! BUT when I type .jpg into the search, it’s pointing to about 20 different jpg files. Profile pictures, etc…. how do you choose which one?
Hey Erin! Thanks for reading! Yes unfortunately the source code is now a bit different from when I first published this post. However, now it is usually the very first “.jpg” result that comes up. Should be around line 49 or 50 in the code. Let me know if that helps!
Cheers